1、hash && chunkhash
webpack 提供了两种方式实现缓存
一种是为所有的
chunks打上同样的hash,即编译hash一种是根据每个
chunk的内容打上各自的hash,即chunkhash
|
|
下面是很常见的 webpack 配置:
对
js的[chunkhash]由webpack计算图片/字体的
[hash]由file-loader计算提取的
CSS的[contenthash]由extract-text-webpack-plugin
|
|
2、 不稳定的 chunkhash
编译 hash 是很稳定可信赖的,但是不能做持久化缓存;chunkhash 看样子是根据 chunk 内容改变 hash 的,但是也不一定可信
比如我们加上 extract-text-webpack-plugin 抽取 css 出来:
|
|
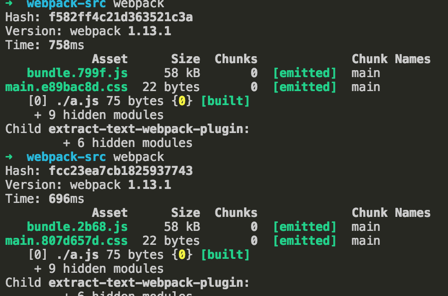
修改 pageA.css 前后构建结果如下:

pageA.js 这个 chunk 的输出在 webpack 看来是包括 css 文件的,只不过被我们抽取出来罢了,所以改 css 也就改了这个 chunk 的内容
3、 自定义 hash
解决这个问题可以使用 webpack-md5-hash:排序 chunk 的所有依赖模块,并将这些排序后的模块源代码拼接,最后用 MD5 拼接后内容的 chunkhash
PS:为什么要排序呢?因为比如一个模块 b 先后引入了 c, d,后来我们换了位置变成了 d, c 实际内容没有变所以 hash 也不应该改变的
|
|
这样就能解决前面修改 ExtractTextPlugin 的问题,但是依然存在问题
4、发布版本不一致
有 a.js, b.js, index.js 如下:
|
|
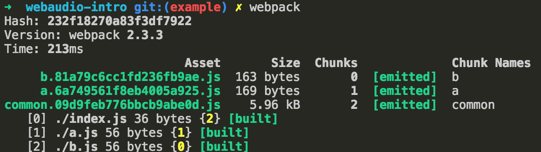
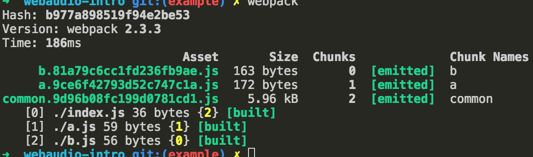
第一次编译:

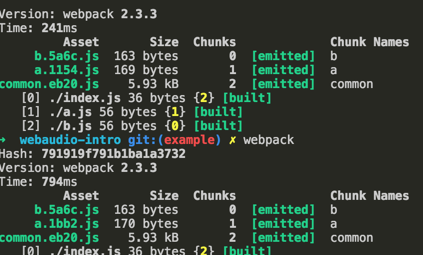
修改 a.js 再次编译:

可以看见 common.xx.js 也跟着改变了,但是实际上我们仅仅修改了 a.js 不应该 common.js 也改变了才对
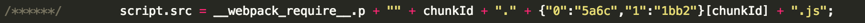
打开它的文件,发现这一段不一样:
|
|
这个可以在 webpack 源码中找到原因,为什么 common.xx.js 的 hash 也发生变化了
|
|
通过这个源码可以知道在生成 chunkhash 的过程中,common.js 依赖 chunk 的 hash 值,这里的例子就是 a.js, b.js,因为修改了 a.js 导致其 chunkhash 变化,从而导致 common.js 内容变化从而其 hash 变化,但是 common.js 的本质内容并没有发生变化
在使用前面的自定义 hash 插件重复上述操作之后,效果如下:

看样子 hash 是没有变化了,但是当我们打开 common.js 会发现内容是发生变化的:

但我们的 chunkhash 并没有改变,这就导致 common.js 可能不能上传到线上,导致线上的 common.js 版本依然是旧的,这样就会出错
5、解决方法
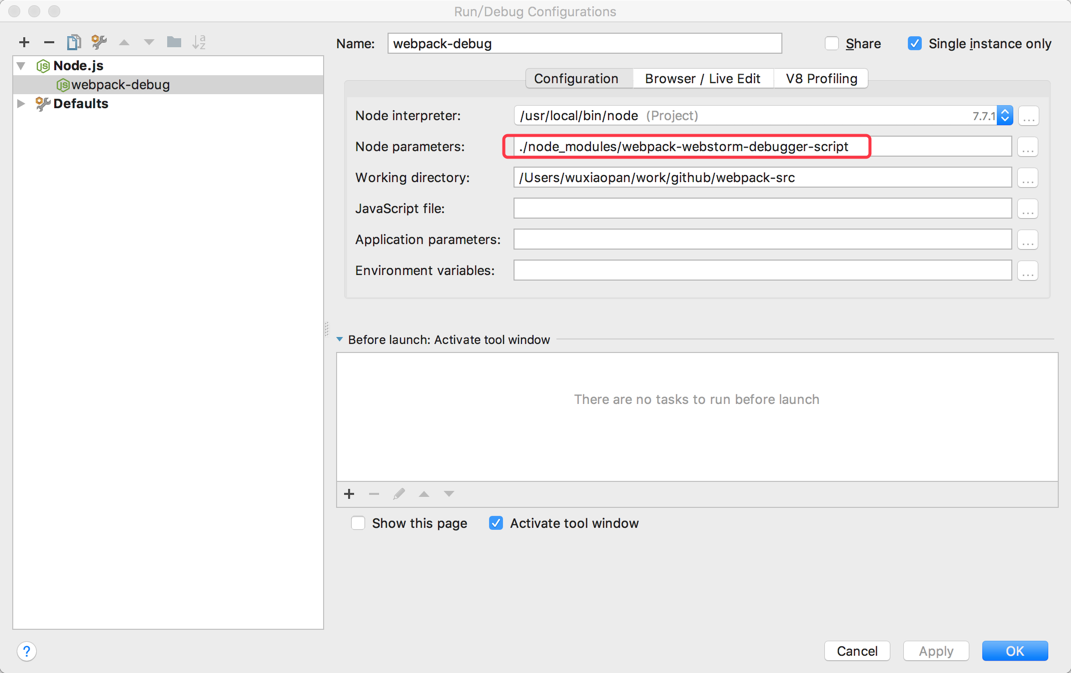
6、调试 webpack
下载
webstorm全局/项目安装
npm install webpack-webstorm-debugger-script -g/--save-dev配置
webstorm