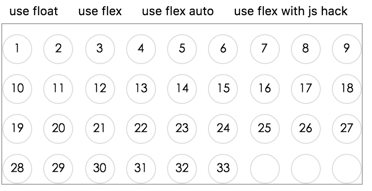
如下图所示的布局,红球区域有33个球,篮球区域有16个球,要求自适应页面且最边上的球必须紧靠区域边缘

HTML 结构
|
|
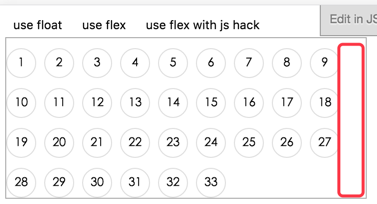
1、float/inline-block 布局
|
|

右侧会存在空隙,因为一行放不下的时候,浏览器就会折行显示
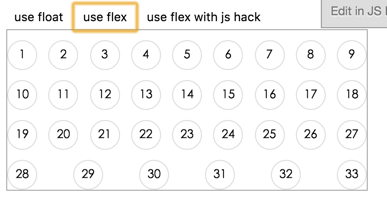
2、flex 布局
这种复杂又要求自适应宽度的布局,用 flex 再好不过了
|
|
效果如下:

看样子不错的说,但是最后一行不尽人意
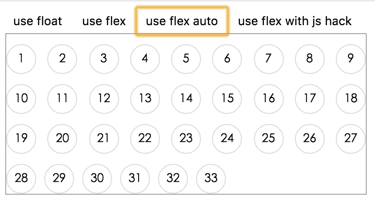
3、flex + margin: auto 布局
|
|

效果不错,但是不够好
4、flex + js
尝试了前面几种方法,都不尽人意,看来纯粹使用 css 是行不通的,那只能使用 js 计算空出的占位符个数,手动填满这个区域
|
|

大功告成
5、Demo
戳 这里
End.